
Choose Content:
1. Go to MOBIFY and register an account for free.
2. Enter URL of your site.
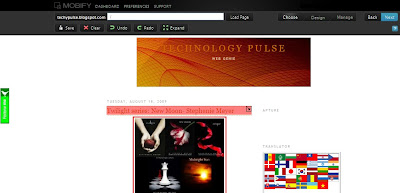
3. Choose Post content including header for each post. This can be done by placing cursor and clicking it which highlights border to red (Ignore side contents i.e twitter, rss icons, adsense etc).

4. Click SAVE when done with 1st page. Other editing features like clear, undo, redo, expand are also available if you done any mistake.
5. If your site consists of more pages and you want to add that content also, enter URL of second page at the top and click LOAD PAGE.
6. Repeat step 4 for this page also.
7. When finished click NEXT.
Customize Design:
This option shows real time display for iPhone, Nokia, RAZR, and Blackberry.
1. Edit the CSS code in order to best fit in real view.
2. Insert HEADER PICTURE and a FOOTER.
3. Here you can also add some HTML lines for your header of footer which will show up in every page of mobile view.
4. Press SAVE & CLOSE when done.
5. You can also EDIT or INSERT CONTENT in order to be best viewable on mobile phones.
6. When you are done hit PREVIEW to see the final touch.
Launch at MOBIFY:
1. Choose your site name, preferably your original site name (www.techypulse.mobify.com in my case).
2. There are 3 options available for site launch.
3. Choose which ever option you like (FREE one is most feasible).
4. Click LAUNCH, Hurray you're done.
Bonus Options:
A. MOBILE ANALYTICS
1. If you want to track visitors for your site, then go to MobAnalytics.
2. Create a simple account and generate code which is to be placed anywhere below "head".
B. REDIRECTING MOBILE USERS
1. To redirect mobile user traffic from your site to mobile site, go to Blogger.
2. Browse to Layout and add HTML/JavaScript page element.
<script type="text/javascript" src="http://yourname.mobify.me/mobify/redirect.js"></script><script type="text/javascript">try{_mobify("http://yourname.mobify.me/");} catch(err) {};</script>
3. Add following code in it and hit SAVE (Write your address in place of yourname).
4. Link for mobile users will appear on your blog.
C. MOBILE SITE SETTINGS
1. You can place an icon, like a favicon on WebBlog.
2. Insert AdMob Analytics ID & Google Analytics ID for real time mobile traffic tracking.
3. DONT FORGET TO SET THE "STATUS" OPTION TO "ACTIVE".
4. Click SAVE SITE SETTINGS.
Other options like Add editor and Transfer Ownership are also available for extreme mobification.
No comments:
Post a Comment